白模数据美化流程——UE导出PBR材质,在三维客户端加载
使用场景
如何基于建筑矢量面数据,在超图产品体系中,快速批量制作美化效果,并在三维客户端加载?
本文档从数据处理,材质关联文件,客户端加载三个部分进行介绍。其中涉及到的产品包括:SuperMap iDesktop,客户端
制作流程
a、数据处理
1、原始数据准备
原始数据是建筑矢量面数据,属性表中需要有建筑高度或楼层数相关的属性,便于后期根据此属性拉伸成模型,示例中使用Height中的属性值。

图1
2、材质素材准备
我们提供了11种类型的材质素材,用于设置白模的外观,有需要的用户可以联系我们,用户也可以使用自己的材质素材。

图2
3、矢量面数据属性处理
打开面数据集的属性面板,在其属性中,添加“侧面材质”,“顶面材质”两个文本型属性;

图3
我们需要在属性表里面,给每个模型对象设置想要被赋予的材质类型:
- ①顶面材质上不做区分,通过更新列的方式,统一设置为“TOPMat”;
- ②这里根据建筑矢量面的Height属性,将建筑矢量面划分成11个区间,不同的高度区间,设置不同的材质类型,并将对应的材质名称“CityBuiMat1”-“CityBuiMat11”填入属性表中,
比如,0-6m的建筑,设置侧面材质为“CityBuiMat1”;6-12m的建筑,设置侧面材质为“CityBuiMat2”…。

图4

图5
最终结果如下:

图6
4、生成S3M缓存
选择“三维数据-生成缓存-面拉伸生成模型缓存” 功能,在弹出的面板中,选择建筑矢量面数据集。
参数设置:指定生成缓存的路径;拉伸高度设置为“Height”;瓦片边长根据数据范围设置,这里由于是整个城市的数据,设置为“6000”;
材质设置:首先需要勾选上材质模式,贴图模式选择“真实大小”;贴图字段分别选择“顶面材质”,“侧面材质”;如果使用我们提供的UE材质素材,这里的UV设置为“30”比较合适;
设置完成之后,点击生成,得到S3M缓存数据。

图7

图8
b、材质关联文件
1、手动修改以下文件
- ①将材质文件夹放入刚生成好的缓存文件夹里,打开材质文件里的LayerInfo.json文件,将"LayerName" : "xxxxx",改为缓存的名字,如"LayerName" : "Building",然后保存文件。
"Materials"中,默认给出了材质的关联关系,其中"AssociateMaterial"后面的材质名称为UE中的材质;"OriginalMaterial"后面的材质名称为S3M缓存数据的材质名称,是在数据处理第三步中,设置的顶面材质与侧面材质的属性值。
注:如果使用的是我们提供的材质素材,不需要修改"AssociateMaterial"后面的材质名称。
- ②打开缓存文件夹里的SCP文件,在"vol":[],后面添加材质文件名和LayerInfo.json存放路径"AssociateMaterialUrl":"./MaterialPackage/LayerInfo.json"},"

图9

图10

图10-1
c、客户端加载
1、发布三维服务
在前面步骤中我们生成了白模的缓存数据,放好了材质文件,接下来将白模的缓存发布三维服务,在客户端端加载。具体步骤如下:
- ①在SuperMap iDesktop桌面产品的 “工作空间管理器”中,在“场景”下右键点击“新建球面场景”。
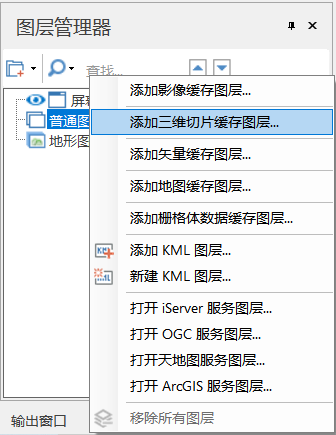
- ②“图层管理器”下选中“普通图层”,右键点击“添加三维切片缓存图层”,选择上一步骤生成的*.scp文件。
- ③添加缓存图层后,保存场景和工作空间,该工作空间文件将用于发布工作空间类型的三维服务。
- ④保存工作空间后,在 %SuperMap iServer_HOME%/bin 目录下,点击“startup.bat”批处理文件,启动SuperMap iServer服务。
- ⑤打开浏览器,地址栏输入http://localhost:8090/iserver/manager 进入“服务管理”页面,“首页”下点击“快速发布一个或一组服务”按钮。
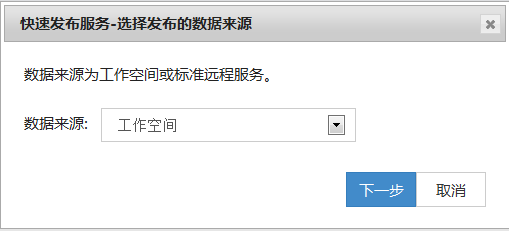
- ⑥弹出“快速发布服务-选择发布的数据来源”对话框,在“数据来源”处选择“工作空间”,点击“下一步”。
- ⑦弹出“快速发布服务-配置数据”对话框,点击“远程浏览”按钮选择前述所保存的工作空间,点击“下一步”。
- ⑧弹出“快速发布服务-选择发布的服务类型”对话框,勾选“REST-三维服务”,点击“下一步”。

图11

图12

图13

图14

图15

图16
2、客户端浏览数据
发布了三维服务以后,在此步骤中便可通过客户端浏览数据。
- ①获取三维数据url地址,按照如下顺序点击
获取:进入服务列表页面(http://localhost:8090/iserver/services),找到并点击上一步骤所发布的三维服务;
进入“根目录”页面,点击”realspace“;复制整个地址。如下:“http://localhost:8090/iserver/services/3D-BaiMoMeiHua/rest/realspace”
- ②进入WebGL产品包,在“examples”文件夹下,以文本方式打开“White-box_Beautification_for_Cityview.html”范例。(范例里包含白天和夜晚的美化效果,主要以窗景的明暗程度作为区分)先制作白天的效果,首先找到白天的场景地址

图17
修改为:var promise = scene.open(‘http://localhost:8090/iserver/services/3D-BaiMoMeiHua/rest/realspace’);
- ③如果需要做夜晚的效果,请复制一份材质和缓存数据,将缓存数据的SCP文件命名为“Building_1”,同样将材质文件里的LayerInfo.json文件里的"LayerName" : "xxxxx",改为缓存的名字,如"LayerName" : "Building_1",然后保存文件。
- ④用文本的形式打开所有用到的材质文件,以MI_Window_01.json为例,将emissiveFactor的值增大,窗景会更明显(白天通常使用为0-0.1),修改后保存json文件。

图18
- ⑤参照“发布三维服务”步骤,将刚复制的夜晚数据发布服务,并获取服务地址。找到范例里夜景的场景地址修改为:var promise = scene.open(‘http://localhost:8090/iserver/services/3D-BaiMoMeiHua_N/rest/realspace’);

图19
- ⑥修改好服务地址后,运行范例,可以看到以下类似的场景效果。
白天效果

图20
如果想要调整材质的明暗程度,可以修改metallicFactor和roughnessFactor参数的值,当粗糙度roughnessFactor的值等于0的时候,会没有PBR的效果,所以需要设置大于0。此外还可以在此处添加 "intensityScale"参数来调整。

图21
傍晚场景效果

图22
夜晚场景效果

图23
注:
1.请使用超图官网上最新的SuperMap iDesktop和客户端版本。软件下载地址:
- SuperMap iDesktop http://support.supermap.com.cn/product/iDesktop.aspx
- SuperMap iClient3D for WebGL http://support.supermap.com.cn/product/iClient.aspx